advanced visual communication design, autumn 2023
design research III for visual communication design, autumn 2023
design research / brand strategy / visual identity / ux UI / packaging design / environmental design







































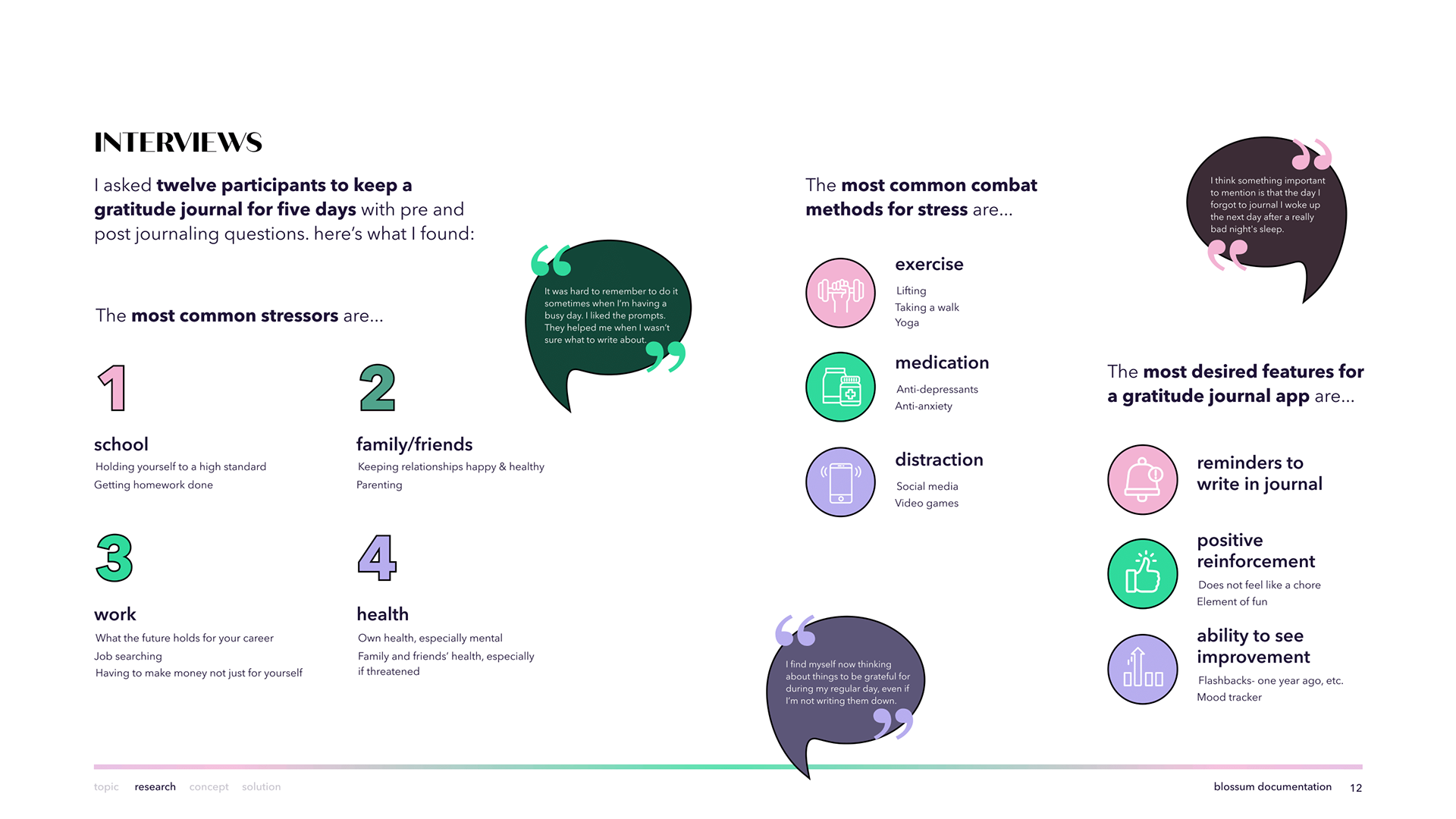
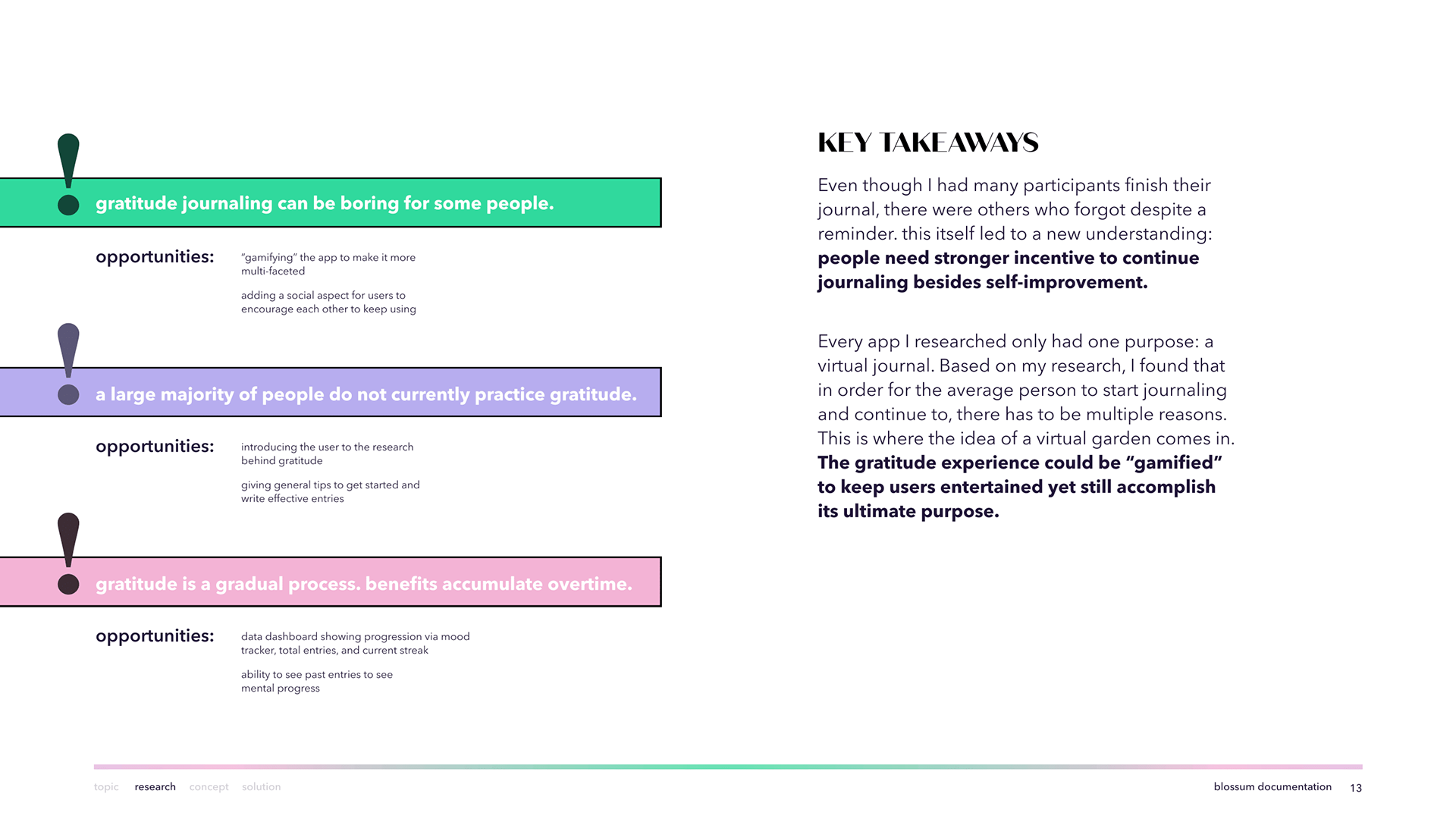
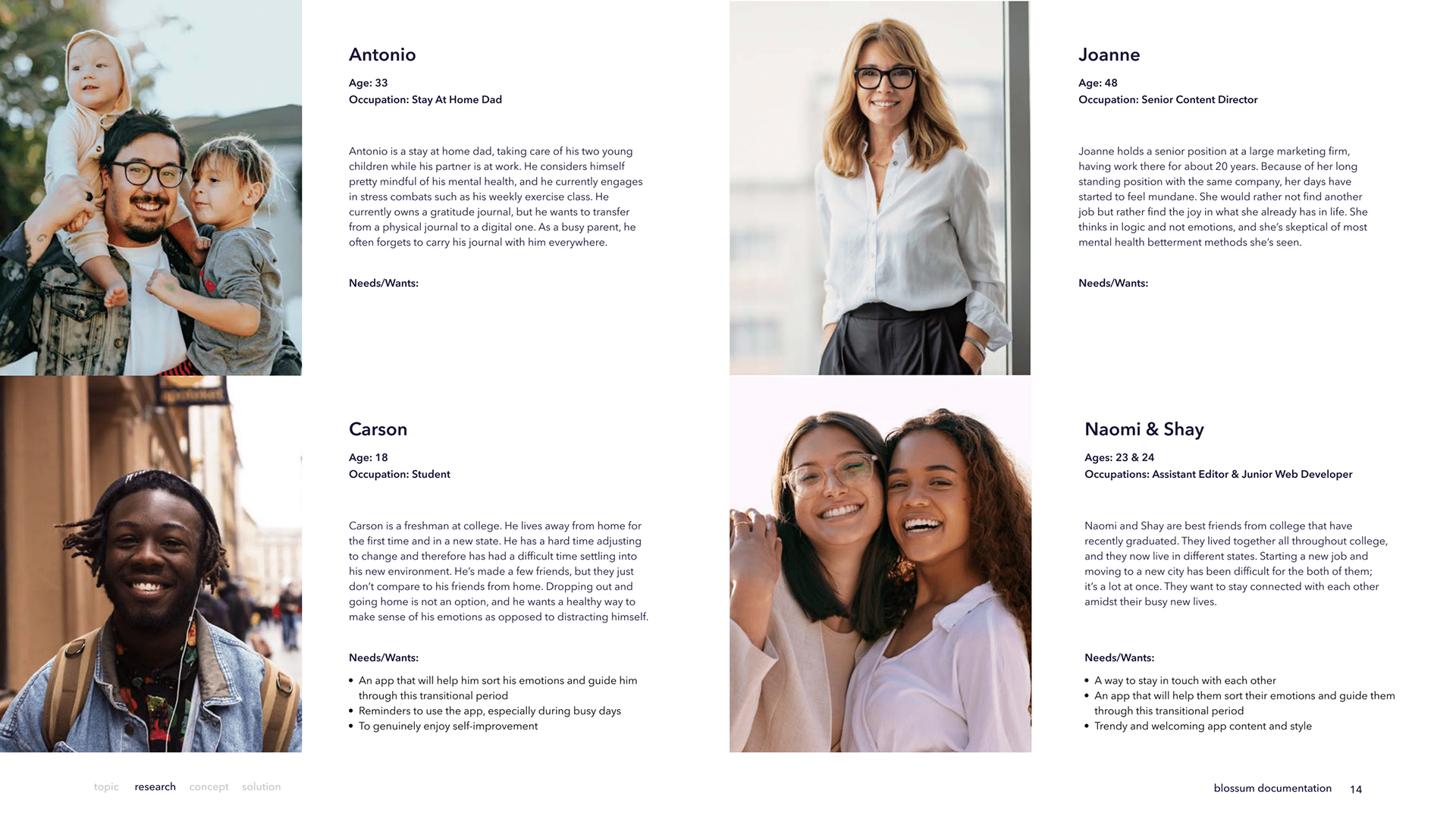
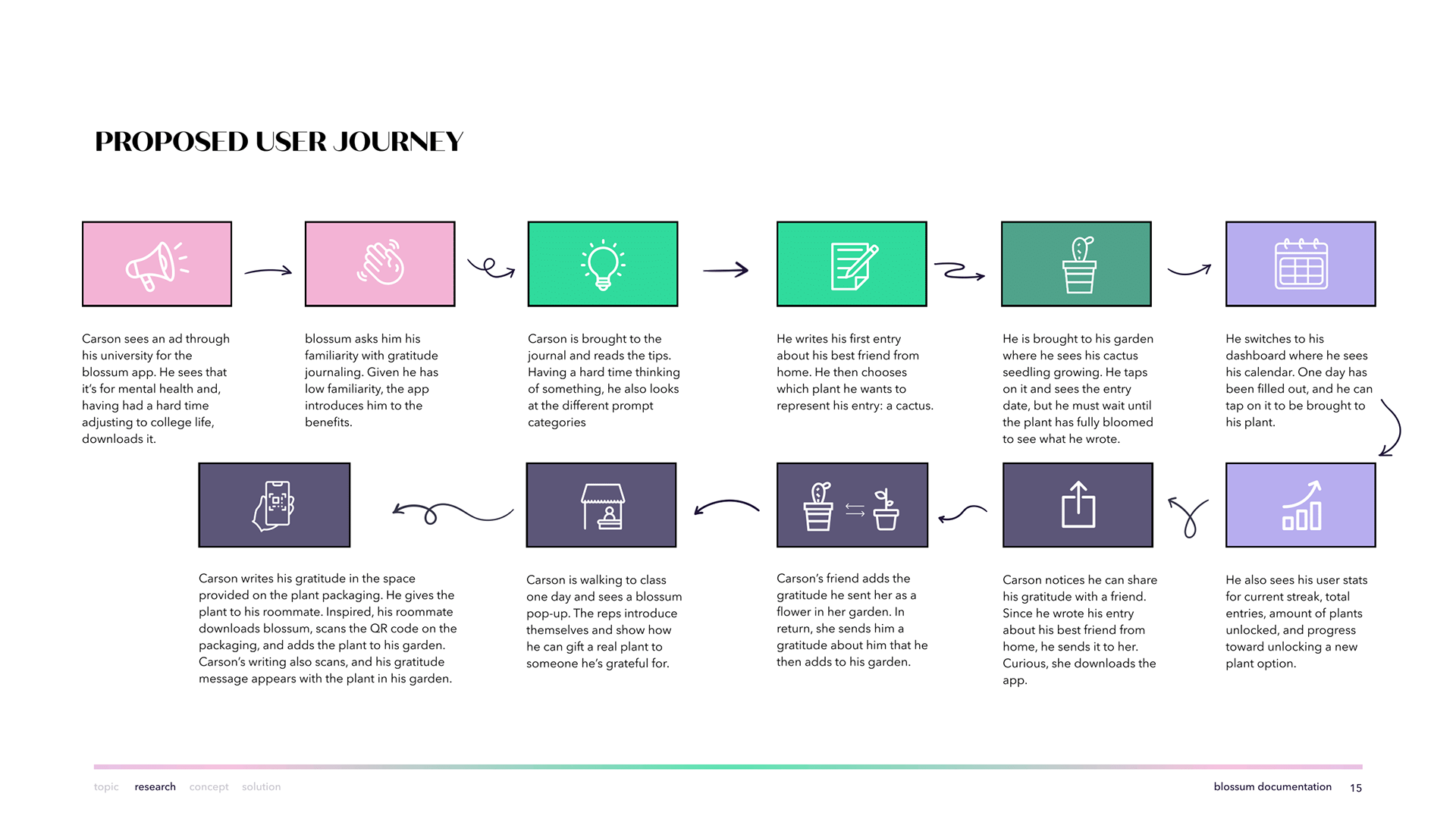
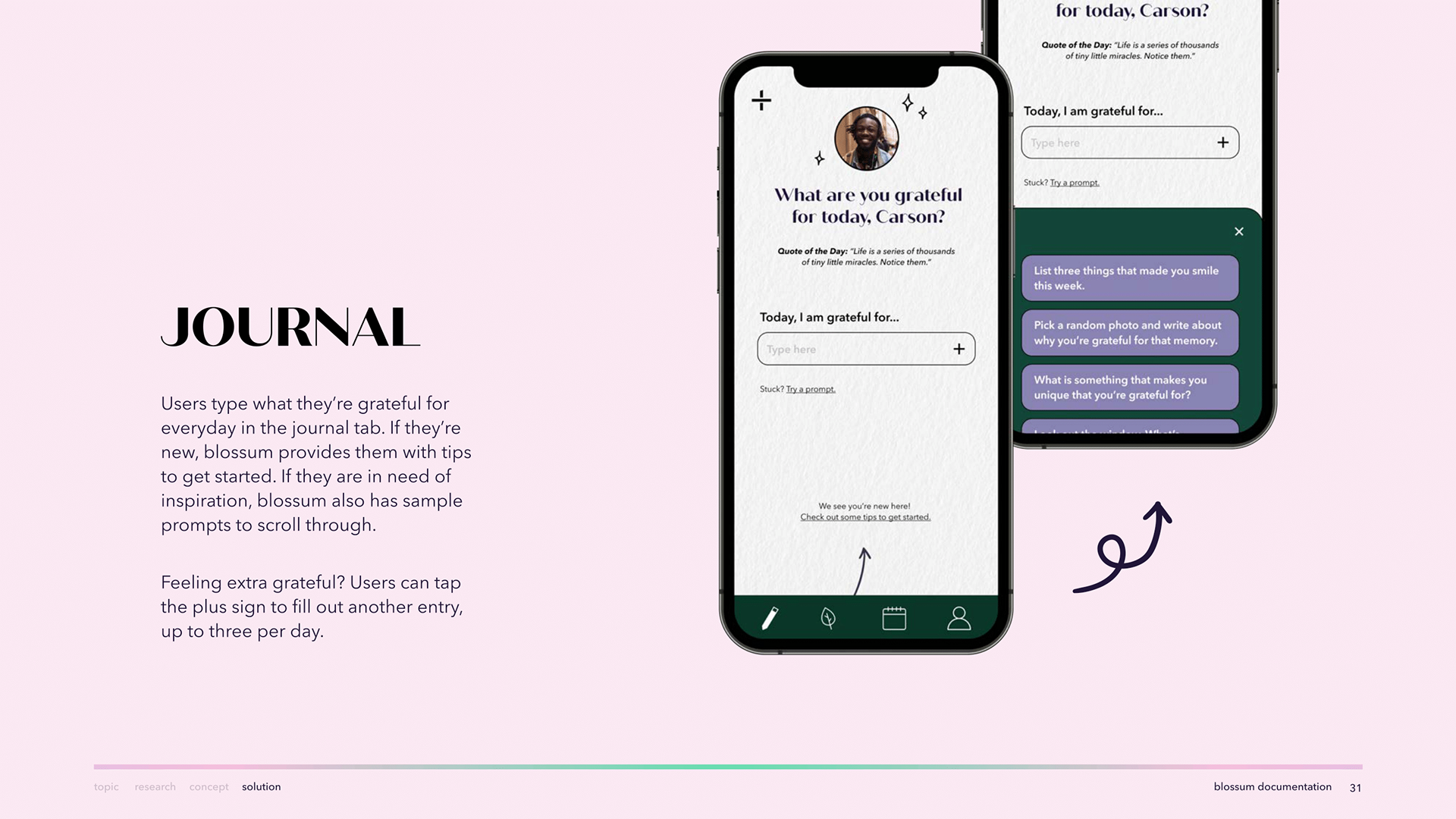
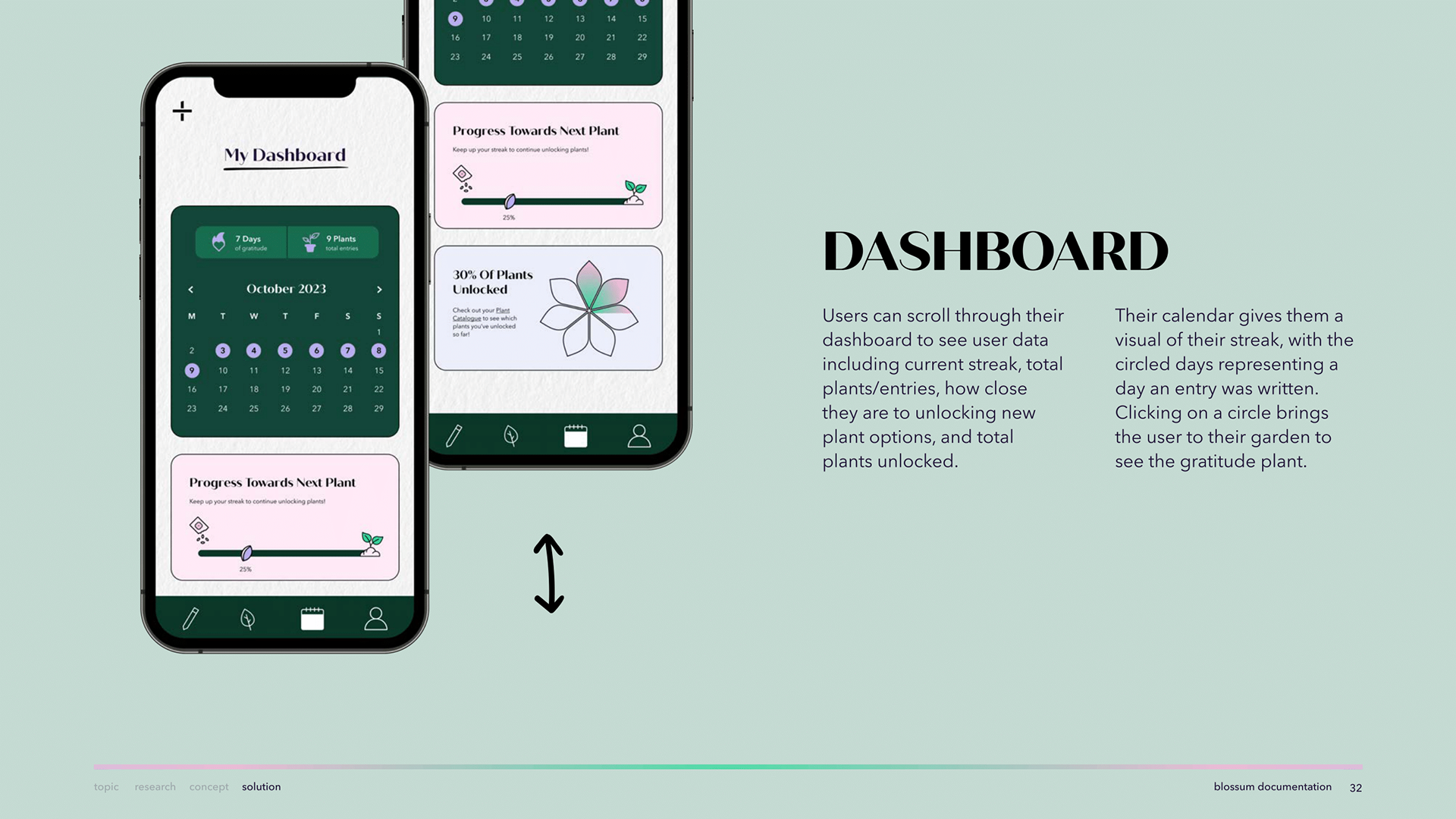
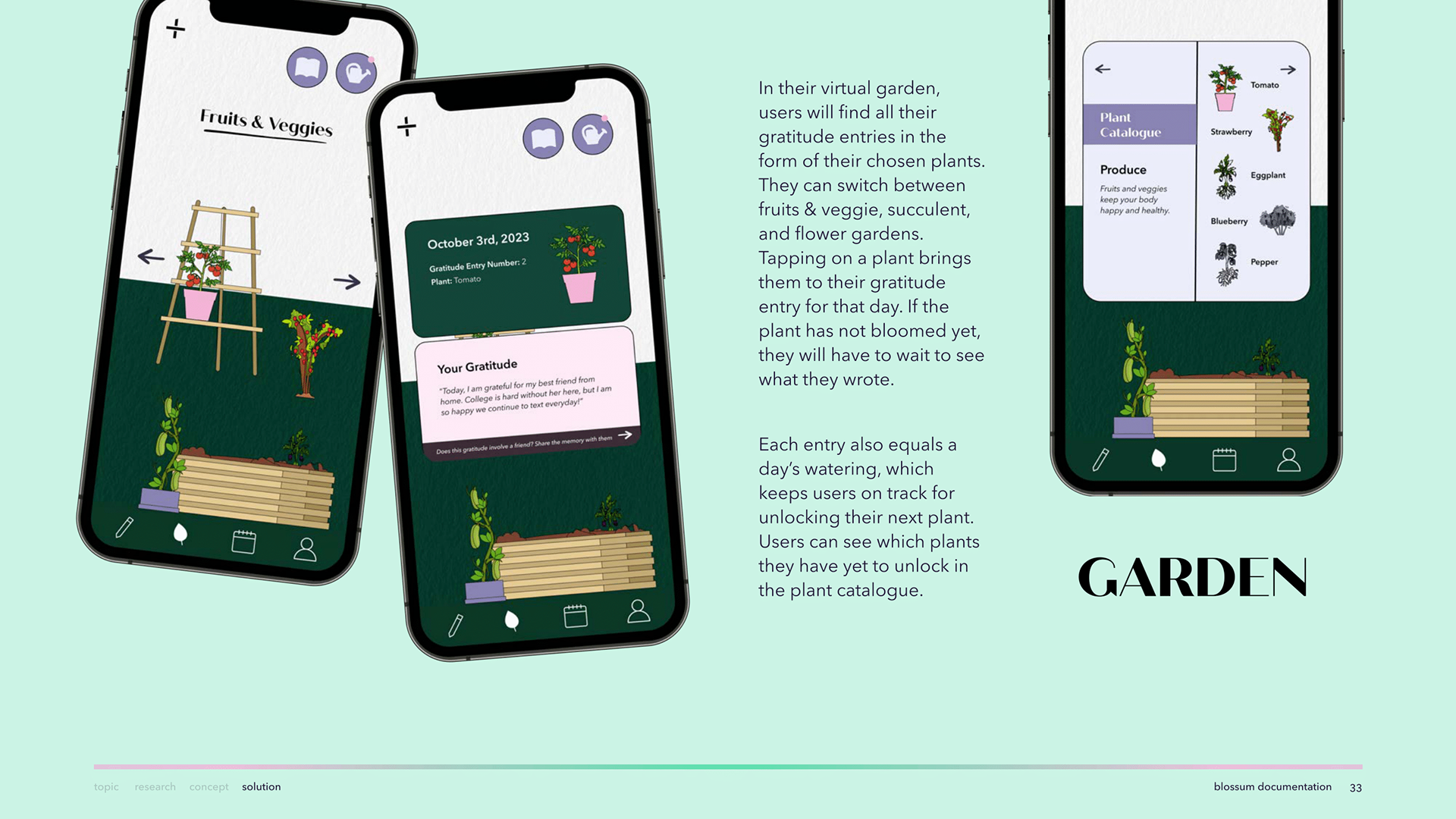
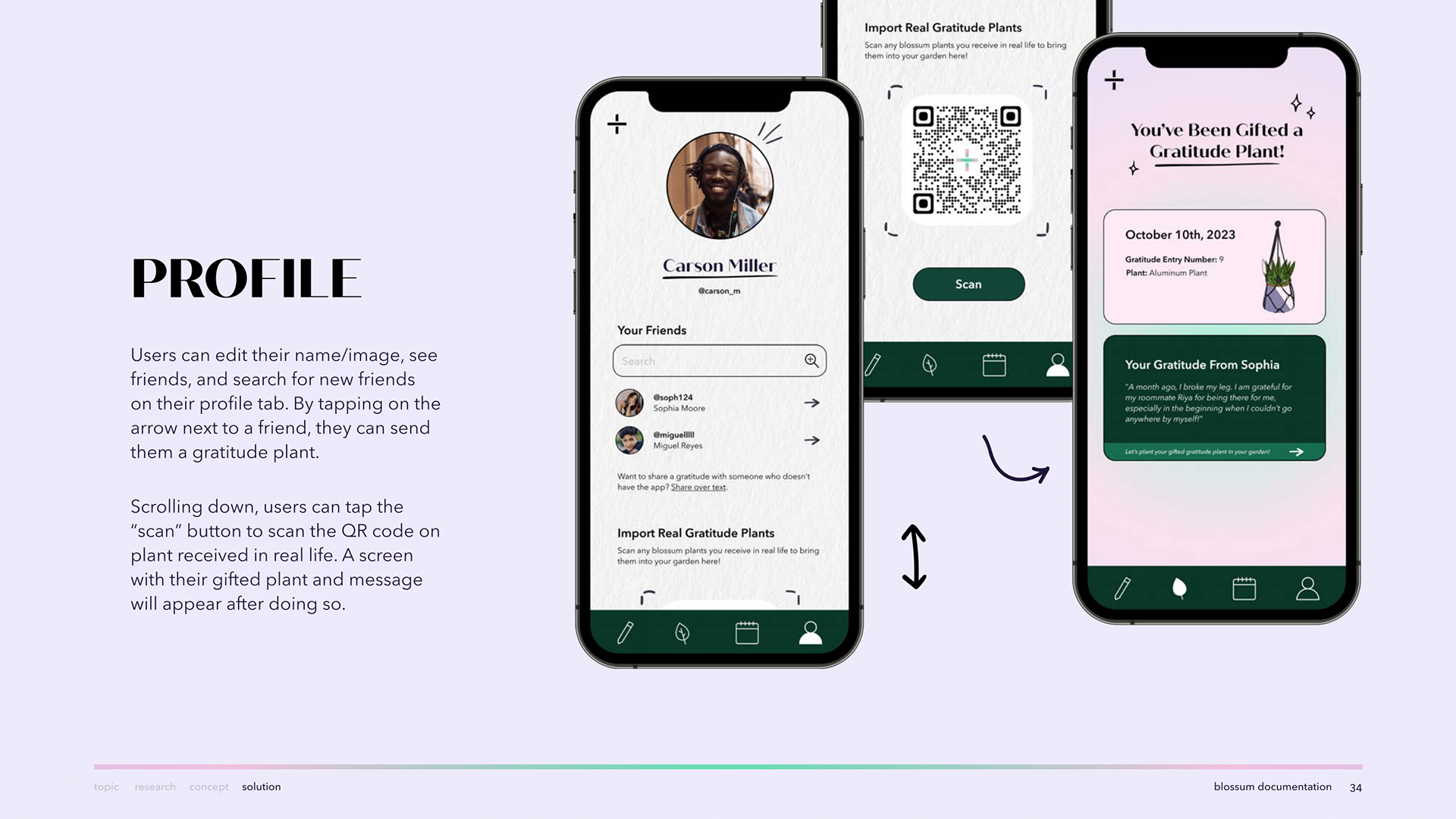
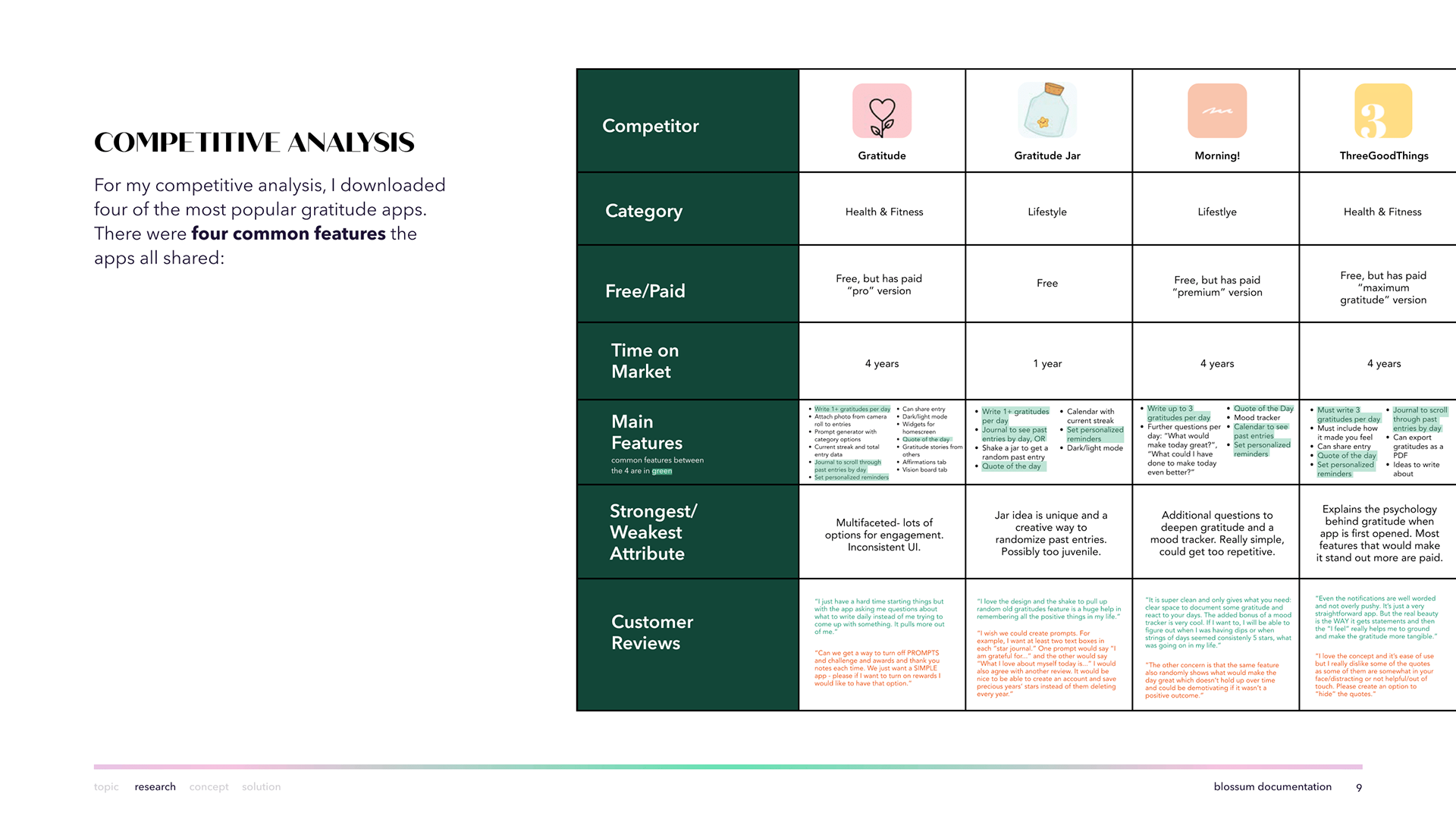
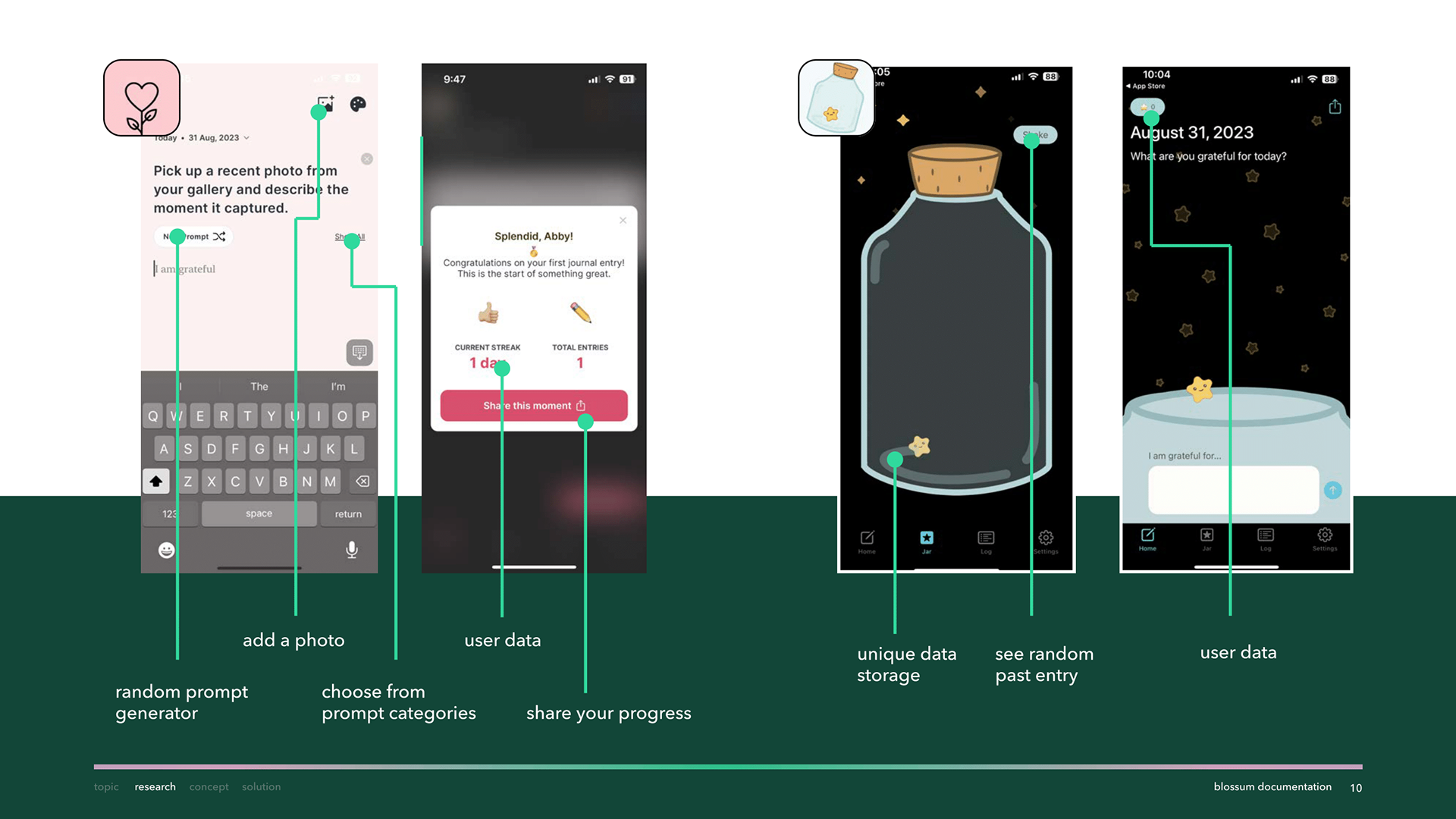
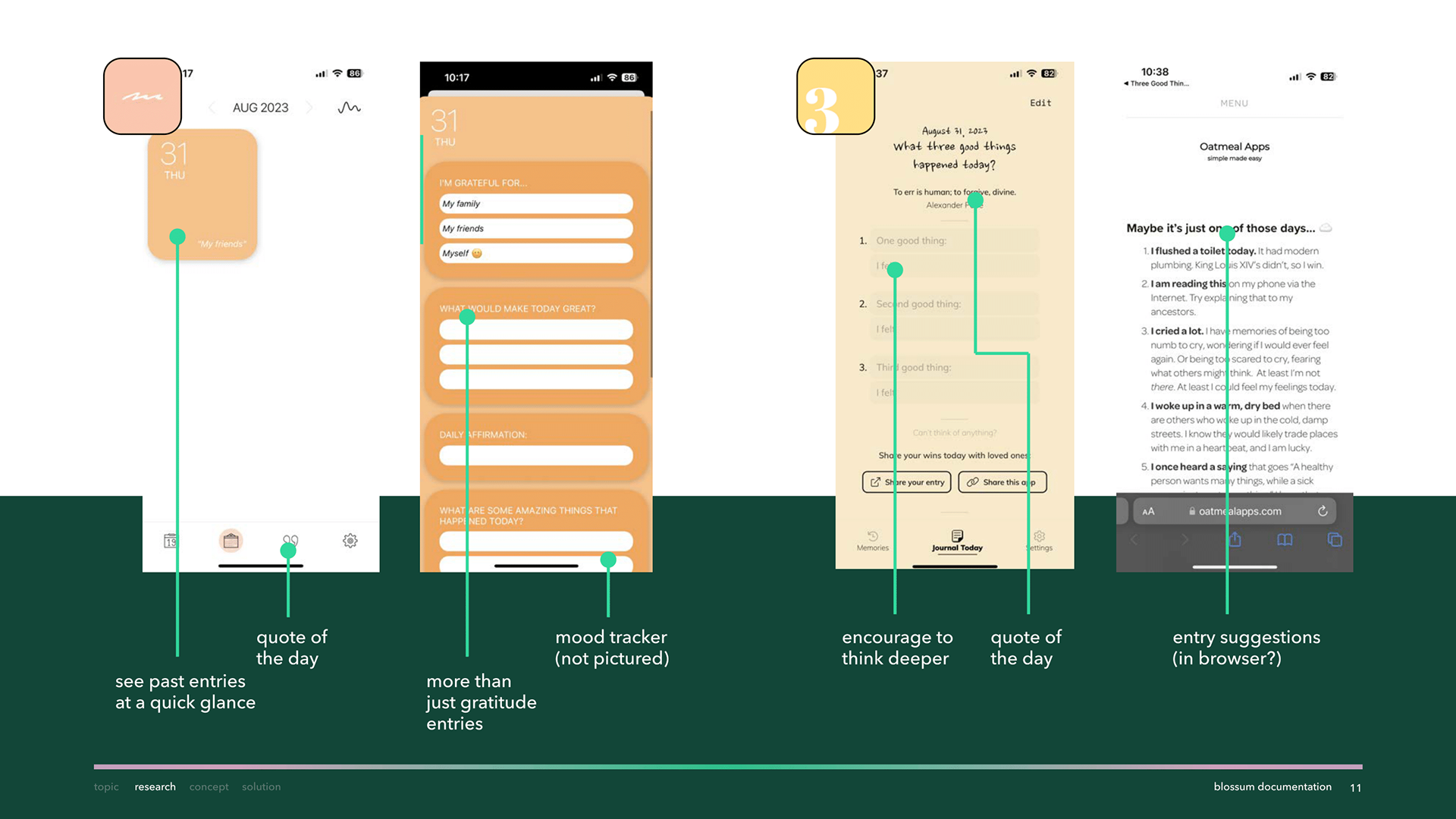
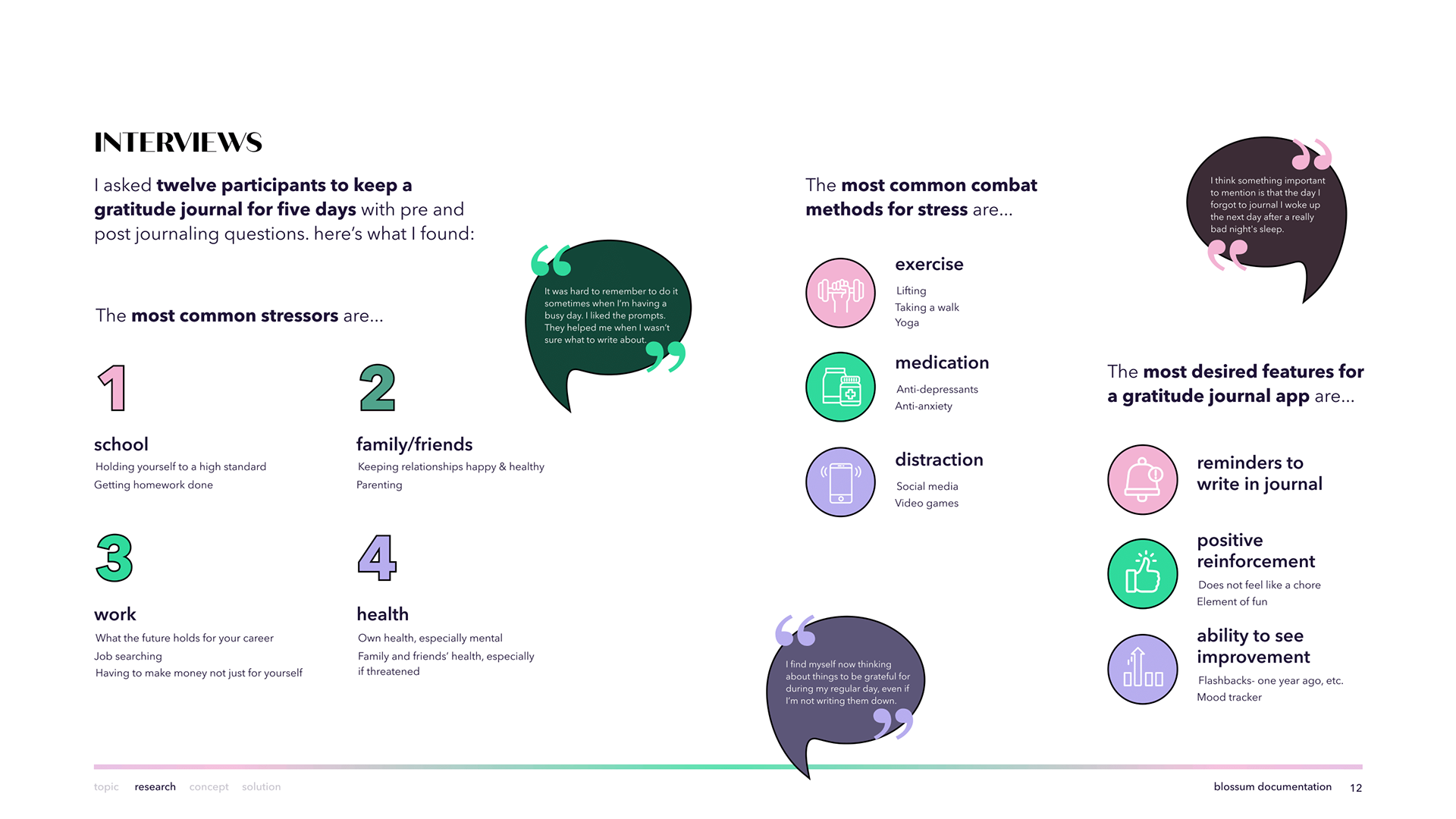
For our senior thesis, we were given free range in choosing a topic for our project. Inspired by my own struggles with mental health, I chose to design an app to introduce users to the practice of gratitude and positive psychology. This was truly a passion project for me. I realized my love not just for UX/UI and branding, but for design research as well. Below is my documentation book, highlighting my process from conception to solution.